解决C#应用程序WebAPI跨域问题
说起跨域,估计写过WebAPI接口的都遇到过这个比较费脑的问题,这个坑我也没有例外的时候跳了下去,前段时间搭了一个框架给公司某应用写接口,然后发布到服务器上后再使用ajax调用时就出现了跨域问题,通过跟前端同事的交流和查阅资料最终也得以解决。
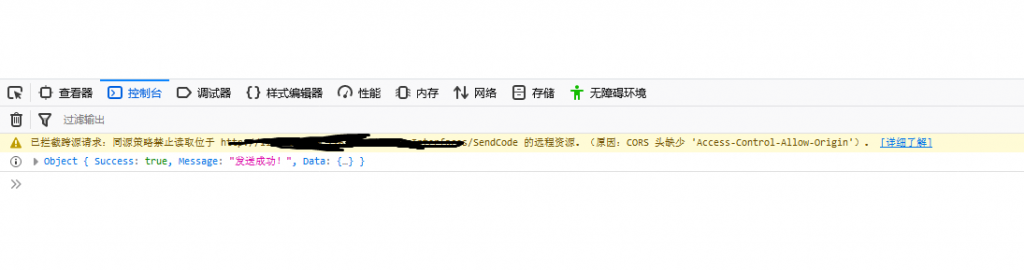
跨域问题截图:

解决方法:通过在Web.config的System.WebServer节点下添加以下代码即可解决,因为目前仅用于测试,所以Access-Control-Allow-Origin这里我直接给的是*,代表任何来源均可访问,如果上线发布的话,出于安全考虑,建议把*改为应用上线的域名或Ip地址。
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET" />
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type" />
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>解决后截图:

上述问题是最常见的跨域报错及解决方法,而目前我们在做WebApi的时候,一般都是采用Token验证,而Token是应该放在请求的Headers里传到后台的,如果我们在Headers中定义参数如下{Token:Value},然后再次请求接口的时候就会报如下错误:
Access to XMLHttpRequest at 'http://118.xxx.110.xxx:8xx3/DriverInxxxfaces/SendCode' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status然后网查了一些资料,资料1,资料2,这两篇博文在问题的解决中起到了很大的作用,还是要感谢前辈们的分享。
最后解决方案如下:
1.首先在Global.asax中新增Application_BeginRequest方法
protected void Application_BeginRequest()
{
if (Request.Headers.AllKeys.Contains("Origin") && Request.HttpMethod == "OPTIONS")
{
Response.End();
}
}2.修改Web.Config,将上面的Web.Config的配置进行更改
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type,Token" />
<add name="Access-Control-Expose-Headers" value="*" />
<add name="Access-Control-Allow-Credentials" value="true" />
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>至此所有关于跨域及Headers自定义参数问题得到解决。
版权声明:
作者:兴兴
文章:解决C#应用程序WebAPI跨域问题
链接:https://www.networkcabin.com/original/1190
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:解决C#应用程序WebAPI跨域问题
链接:https://www.networkcabin.com/original/1190
文章版权归本站所有,未经授权请勿转载。
THE END







