在使用JavaScript请求后端接口失败时处理技巧
在web开发过程中,前端页面使用js请求后端接口交互数据是很常见的,那么有时我们在写ajax提交事件时,会遇到事件执行成功但是后端无任何响应,这时候我们大概能知道是后端报错了,但是具体后端报的什么错误,在后端打断点后依旧无任何响应,这时候我们就要知道具体的出错原因来对症下药。
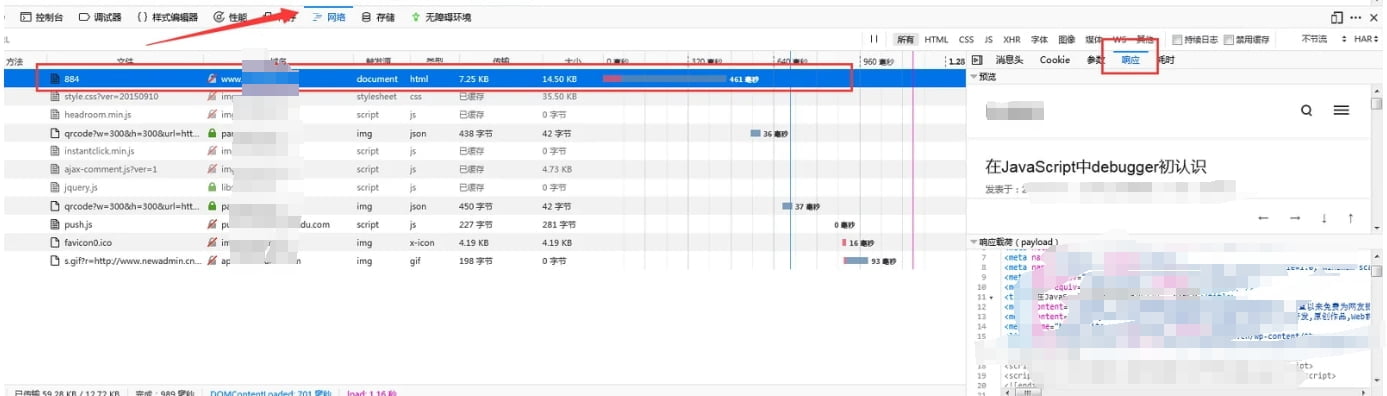
思路整理:在浏览器执行事件操作时打开网络监控,然后看后端响应的结果,这时我们就能大致判断错误原因了。
问题来源:昨天在开发过程中因为后端方法的传入参数类型定义错了,导致前端无法调起后端方法,各种操作和检查无效,然后通过上述思路解决(还是因为自己不细心,哈哈哈哈)。
附图一张:

版权声明:
作者:兴兴
文章:在使用JavaScript请求后端接口失败时处理技巧
链接:https://www.networkcabin.com/notes/887
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:在使用JavaScript请求后端接口失败时处理技巧
链接:https://www.networkcabin.com/notes/887
文章版权归本站所有,未经授权请勿转载。
THE END






