百度ECharts-Basic Line Chart的基础用法实例
百度Charts是一个非常庞大的第三方报表插件,里面包含了各种各样的报表,并且有各种各样的数据展现方式,具体的功能请移步官网
我也才刚刚接触这个插件,还有很多很多不懂得地方,只待慢慢去学习领会了。
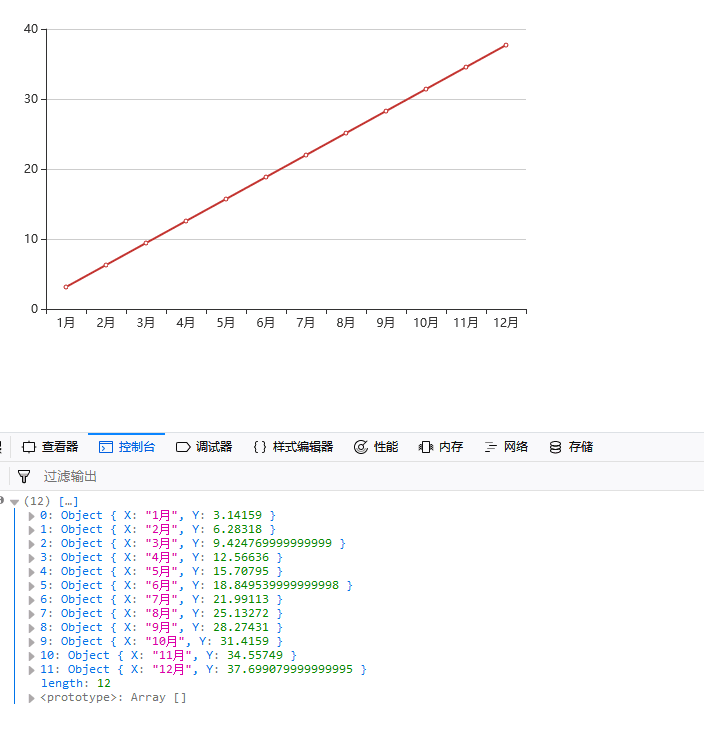
先展示Basic Line Chart(基本线图)的效果:
引用如下:
<script src="~/Scripts/jquery-3.3.1.min.js"></script> <script src="~/Scripts/echarts.js"></script>
Js代码如下:
<script type="text/javascript">
$(function () {
$.ajax({
url: "/Home/GetData",
type: "GET",
success: function (data) {
var x = new Array();
var y = new Array();
for (var i = 0; i < data.length; i++) {
x.push(data[i].X);
y.push(data[i].Y);
}
var myChart = echarts.init(document.getElementById("main"));
var option1 = {
xAxis: {
type: 'category',
data: x
},
yAxis: {
type: 'value'
},
series: [{
data: y,
type: 'line'
}]
};
myChart.setOption(option1);
}
});
});
</script>
后端代码如下:
[HttpGet]
public ActionResult GetData()
{
List<Models.XY> xYs = new List<Models.XY>();
for (int i = 1; i < 13; i++)
{
Models.XY xY = new Models.XY();
xY.X = i+"月";
xY.Y = i * 3.14159;
xYs.Add(xY);
}
return Json(xYs,JsonRequestBehavior.AllowGet);
}
希望同样正在学习这个控件的朋友能一起交流学习!
版权声明:
作者:兴兴
文章:百度ECharts-Basic Line Chart的基础用法实例
链接:https://www.networkcabin.com/notes/741
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:百度ECharts-Basic Line Chart的基础用法实例
链接:https://www.networkcabin.com/notes/741
文章版权归本站所有,未经授权请勿转载。
THE END