Bootstrap-Table中responseHandler方法的具体作用
在昨天的工作中,被bootstrap-Table的服务端分页搞得一脸懵逼,
因为在bootstrap-table在接收后台传回的数据时需要包含两个字段:rows和total ,
我们在后台返回数据时直接 return Json(new{rows=分页数据集,total=数据总行数 });就可以实现分页了
要求数据格式如下:

但是!但是!但是!但是!
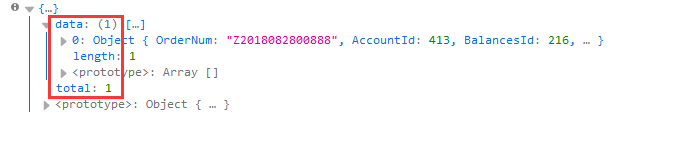
我这里后台返回的数据是这个类型的:

bootstrap-table不能深层次查找object[data].data==rows和object[data].total 简直是一脸懵逼
但是经过翻阅资料发现了responseHandler,根据API释义,他的作用就是把数据转换为bootstrp-table能接受的数据格式
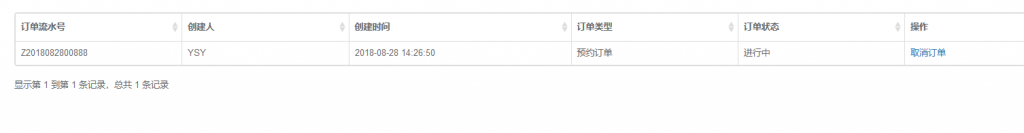
话不多说,吓得我赶紧试了一下!!!

喵喵喵?????????
竟然成功了?????

欣喜若狂,发篇博文记录一下!!!
感谢CSDN博主framic的文章https://blog.csdn.net/framic/article/details/74178537
版权声明:
作者:兴兴
文章:Bootstrap-Table中responseHandler方法的具体作用
链接:https://www.networkcabin.com/notes/520
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:Bootstrap-Table中responseHandler方法的具体作用
链接:https://www.networkcabin.com/notes/520
文章版权归本站所有,未经授权请勿转载。
THE END






