在使用bootstrap-select的时候需要注意的几个重点操作
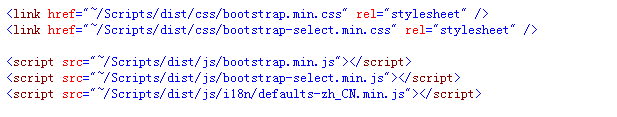
一、引用

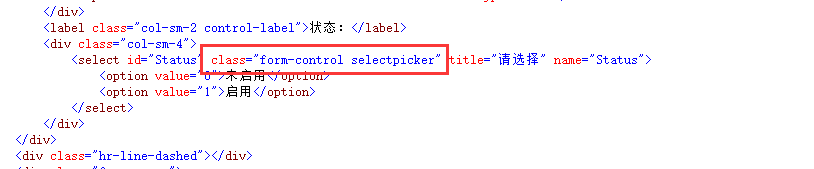
二、渲染

三、动态添加内容
function GetShopsIdAndName() {
$.ajax({
url: "/web/Shops/GetShopsData",//请求地址
type: "POST",
success: function (data) {
var optArr = [];
for (var i = 0; i < data["data"].length; i++) {
$('#ShopsId').append("<option value=" + data["data"][i].Id + ">" + data["data"][i].Name + "</option>");
}
// 以下两项缺一不可,作用待研究
$('#ShopsId').selectpicker('refresh');
$('#ShopsId').selectpicker('render');
}
});
}
四、动态指定某选项
$("#FranchiseeID").selectpicker("val", data["data"].FranchiseeID).attr("disabled", false);
$('#ShopsId').selectpicker('refresh');
$('#ShopsId').selectpicker('render');
五、取当前选中项Id值和内容
$('#grantrole').find("option:selected").attr('id')
$('#grantrole').selectpicker('val')
版权声明:
作者:兴兴
文章:在使用bootstrap-select的时候需要注意的几个重点操作
链接:https://www.networkcabin.com/notes/508
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:在使用bootstrap-select的时候需要注意的几个重点操作
链接:https://www.networkcabin.com/notes/508
文章版权归本站所有,未经授权请勿转载。
THE END






