JavaScript读取本地Json或txt文件内容
在前端的开发过程中,有时候上传文件时要求直接读取和显示文件内容,这时候就需要使用JavaScript来对文件进行处理。
实现思路非常简单,先给file选择框绑定onchange事件,在文件选中之后先读取文件,拿到内容后进行对应的数据显示或处理即可,实例代码如下:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<input type="file" id="testJsonFile" onchange="openFile(event)" >
<script type="text/javascript">
//获取选中文件
var openFile = function (event) {
var input = event.target;
var reader = new FileReader();
reader.onload = function () {
if (reader.result) {
//打印文件内容
console.log(reader.result);
}
};
reader.readAsText(input.files[0]);
};
</script>
</body>
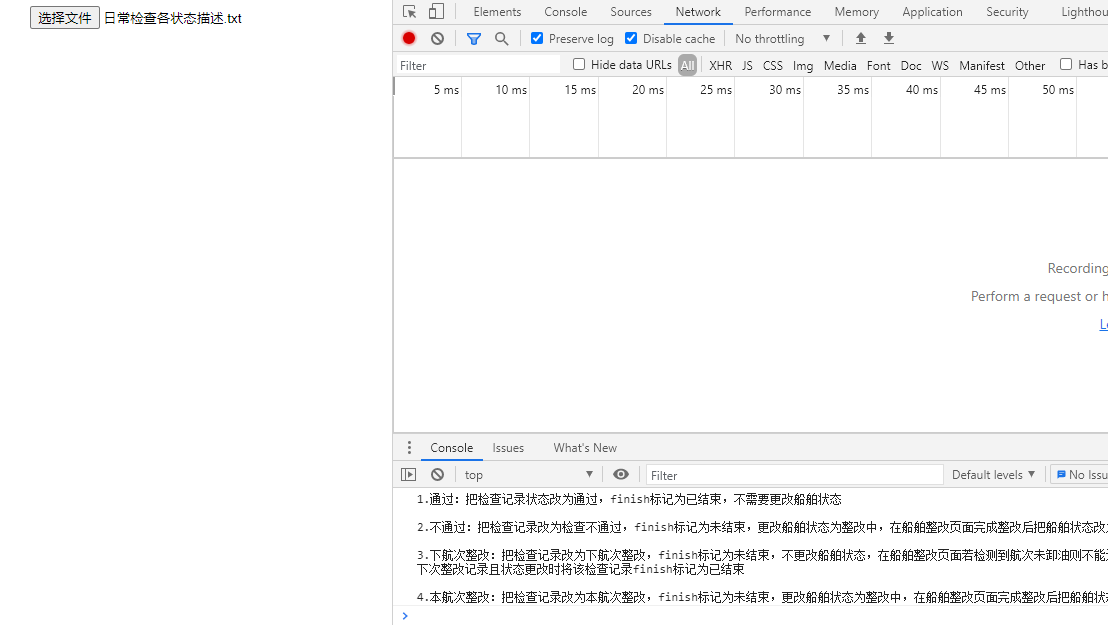
</html>实现效果:

版权声明:
作者:兴兴
文章:JavaScript读取本地Json或txt文件内容
链接:https://www.networkcabin.com/notes/2385
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:JavaScript读取本地Json或txt文件内容
链接:https://www.networkcabin.com/notes/2385
文章版权归本站所有,未经授权请勿转载。
THE END






