Layui自定义Table多级表头
在项目开发过程中,一些报表的功能有时候需要显示多级表头,那么使用Layui怎么给Table自定义多级表头呢?我们需要在表头定义时使用到rowspan和colspan两个参数。
参数说明:
rowspan 占用行数
colspan 占用列数
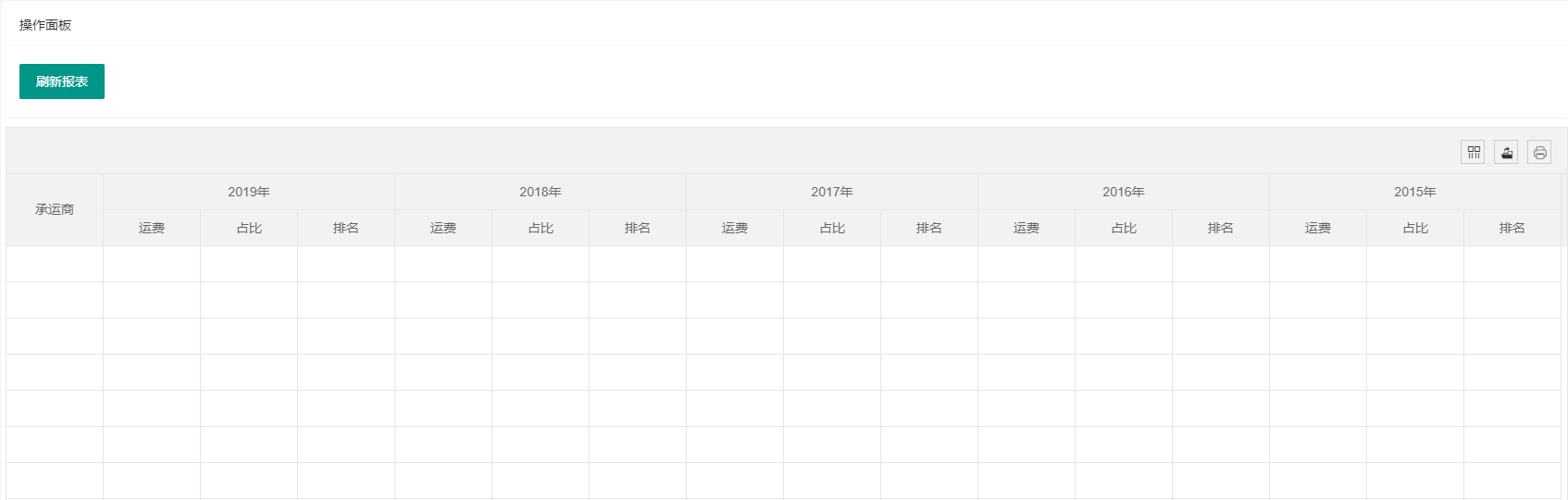
实现效果:

示例代码:
layui.use(['table', 'form', 'laydate'], function () {
table.render({
elem: '#currentTableId'
, method: "post"
, dataType: "Json"
, id: 'layuiReload'
, url: '/page/settle/getsettleinfoList' //数据接口
, toolbar: '#toolbarTem'
, page: true //开启分页
, cols: [[ //表头
{ field: 'pm', align: 'center', title: '承运商', rowspan: 2 }//占用2行
, { field: 'cys', align: 'center', title: '2019年', colspan: 3 }//占用3列
, { field: 'zf', align: 'center', title: '2018年', colspan: 3 }
, { field: 'gjys', align: 'center', title: '2017年', colspan: 3 }
, { field: 'gcys', align: 'center', title: '2016年', colspan: 3 }
, { field: 'bz', align: 'center', title: '2015年', colspan: 3 }
], [
{ field: 'yf', align: 'center', title: '运费' }
, { field: 'zb', align: 'center', title: '占比' }
, { field: 'pm', align: 'center', title: '排名' }
, { field: 'zhgl', align: 'center', title: '运费' }
, { field: 'aqgl', align: 'center', title: '占比' }
, { field: 'cbddyx', align: 'center', title: '排名' }
, { field: 'zhgl', align: 'center', title: '运费' }
, { field: 'aqgl', align: 'center', title: '占比' }
, { field: 'cbddyx', align: 'center', title: '排名' }
, { field: 'zhgl', align: 'center', title: '运费' }
, { field: 'aqgl', align: 'center', title: '占比' }
, { field: 'cbddyx', align: 'center', title: '排名' }
, { field: 'zhgl', align: 'center', title: '运费' }
, { field: 'aqgl', align: 'center', title: '占比' }
, { field: 'cbddyx', align: 'center', title: '排名' }
]]
});
});
版权声明:
作者:兴兴
文章:Layui自定义Table多级表头
链接:https://www.networkcabin.com/notes/2356
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:Layui自定义Table多级表头
链接:https://www.networkcabin.com/notes/2356
文章版权归本站所有,未经授权请勿转载。
THE END






