Layui动态生成Table表头
最近在写一个项目,前端框架用的是Layui,因为项目工期有点紧张,在开发过程中遇到的一些问题和解决方案没及时更新到博客中,后面应该会慢慢更新一些关于layui使用的一些知识。
说起动态表头生成,我在百度上找了很多资料,对于我来说作用不是很大,最后还是根据layui的基础逻辑自己做的动态表头生成,下面我会把代码和解决思路贴上来,方便大家进行参考。
layui.use(['table', 'form', 'laydate'], function () {
var layer = layui.layer;
var table = layui.table;
//1.初始化表头数组
var colslist = [];
//2.先追加固定的表头,没有可以忽略
colslist.push({ field: 'id', title: '数据编号', sort: false, hide: true });
colslist.push({ field: 'DataNumber', align: 'center', title: '序号', width: 100, type: 'numbers' });
//3.请求动态表头数据接口(数据格式在文章下方)
jQuery.ajax({
url: "/page/severalquality/getoilTypePrice",
data: {},
dataType: "Json",
type: "POST",
success: function (data) {
//4.将数据转换为Object类型
var keys = Object.keys(data.data[0]);
//5.循环数据并追加到表头数组中
for (let i = 0; i < keys.length; i++) {
colslist.push({ field: keys[i], align: 'center', title: keys[i] });
}
//6.追加固定操作列,没有可以忽略
colslist.push({ fixed: 'right', align: 'center', toolbar: '#barDemo', title: '功能操作',width:200 });
//7.重载表格,将表头数组赋值给cols(注意一定要放在[]中)
table.reload('layuiReload', {
page: {
curr: 1 //重新从第 1 页开始
},
cols: [colslist]
}, 'data');
}
});
//0.Table初始化代码
table.render({
elem: '#currentTableId'
, method: "post"
, dataType: "Json"
, id: 'layuiReload'
, url: '/page/severalquality/getoilTypePrice' //数据接口
, toolbar: '#toolbarTem'
, page: true //开启分页
, cols: [] //初始化时cols留空
});
var $ = layui.$, active = {
reload: function () {
}
};
});
</script>后台表头接口返回数据格式:
{
"count": 1,
"data": [
{
"92#": "0.00",
"95#": "0.00",
"92#组分": "0.00",
"0#": "0.00",
"98#": "0.00"
}
],
"code": 0,
"msg": ""
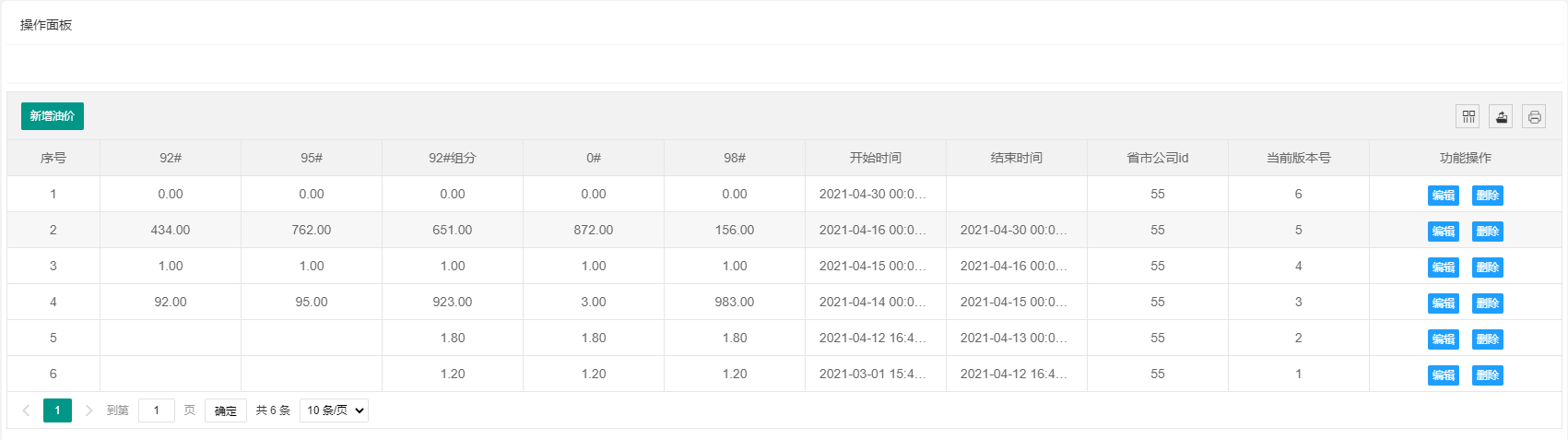
}实现效果图:

版权声明:
作者:兴兴
文章:Layui动态生成Table表头
链接:https://www.networkcabin.com/notes/2333
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:Layui动态生成Table表头
链接:https://www.networkcabin.com/notes/2333
文章版权归本站所有,未经授权请勿转载。
THE END






