HTML5调用手机相机拍照上传实例
前几天帮同学做一个小项目的技术验证,由于项目是运行在手机浏览器上的,有一个调起手机摄像头进行拍照的技术点。具体实现思路还是很清晰的,首先input标签可以使用capture="camera"调用手机摄像头,然后在拍照完成后获取file对象,然后把file文件流上传到服务器即可。
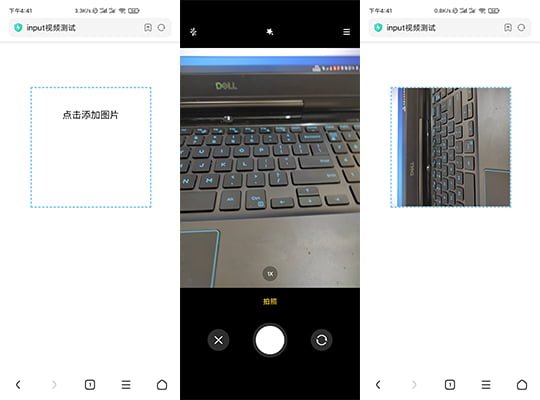
实现效果:

具体代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>input视频测试</title>
<style type="text/css">
#fileBtn{width: 200px;height: 200px; position: absolute;display: block;top: 0;left: 0;opacity: 0;}
.fileBtn{width: 200px;height: 200px;border: 2px dashed lightskyblue;text-align: center;position: relative;left: 50px;top: 50px;}
.fileBtn p{line-height: 160px;}
#img{width: 200px;height: 200px;position: absolute;top: 0;left: 0;z-index: 10;display: none;}
.img{width: 200px;height: 200px;}
.img-box{margin-top: 80px;}
</style>
</head>
<body>
<div class="fileBtn">
<p>点击添加图片</p>
<input id="fileBtn" type="file" onchange="upload();" accept="image/*" capture="camera" multiple="multiple"/>
<!--单张图片容器-->
<img src="" id="img"/>
</div>
<!--多张图片容器-->
<div class="img-box">
</div>
</body>
</html>注:fileBtn绑定的upload函数可以去(使用Ajax上传File文件流到云服务器)进行查看参考
版权声明:
作者:兴兴
文章:HTML5调用手机相机拍照上传实例
链接:https://www.networkcabin.com/notes/2234
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:HTML5调用手机相机拍照上传实例
链接:https://www.networkcabin.com/notes/2234
文章版权归本站所有,未经授权请勿转载。
THE END






