使用C#设计后台管理系统时,动态加载首页用户操作菜单的实例
当我们想要设计CRM\DMS\ERP等类型的后台管理系统时,首页的用户菜单不会写死在页面中的,而是会从数据库中动态获取然后添加到页面上,第一是方便后期维护,不需要重新修改源代码,第二是为权限管理打好基础,因为上述这些系统在真实使用过程中,存在一些特定的用户应该对应特定功能的一些问题,关于权限这一块内容本文暂时不讨论。
一、数据库
首先我们在菜单表的数据库设计中,应该至少包含以下字段:
MenuId 菜单Id
MenuName 菜单名称
MenuUrl 菜单链接
ParentId 父级菜单Id
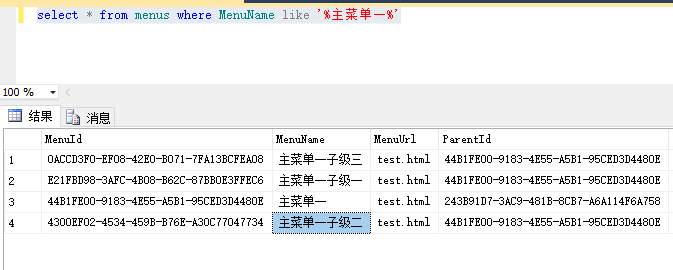
具体的设计在这里不再进行演示,附数据结构图

二、后台代码
我这里是使用的MVC框架,控制器代码如下:
[HttpPost]
public ActionResult GetMenusList()
{
List menusEntities = new MenusService().MenusList();//数据源
Dictionary<string, List> keyValuePairs = new Dictionary<string, List>();
foreach (var item in menusEntities)
{
if (item.ParentId == Guid.Parse("243b91d7-3ac9-481b-8cb7-a6a114f6a758"))
{
List menus = new List(); //子菜单
foreach (var item1 in menusEntities)
{
if (item1.ParentId == item.Id)
{
menus.Add(item1);
}
}
keyValuePairs.Add(item.MenuName, menus);
}
}
return SuccessResult(keyValuePairs);//返回Json数据到前台
}
三、前台代码
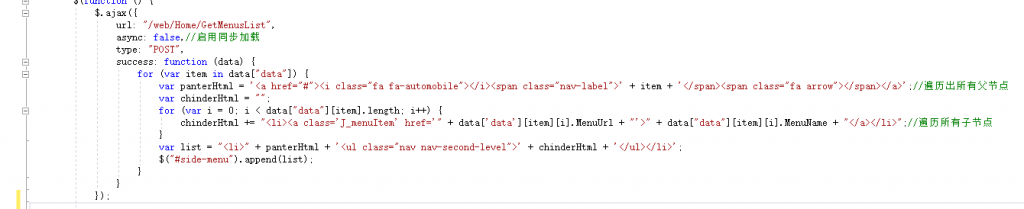
$(function () {
$.ajax({
url: "/web/home/GetMenusList",
type: "POST",
async: false,
success: function (data) {
console.info(data);
for (var item in data["data"]) {
var panterHtml = '';//组合父级标签
var chinderHtml = "";
for (var i = 0; i < data["data"][item].length; i++) {
chinderHtml += "<li><a class='J_menuItem' href='" + data['data'][item][i].MenuUrl + "'>" + data["data"][item][i].MenuName + "</a></li>";//组合子级标签
}
var list = "<li>" + panterHtml + '<ul class="nav nav-second-level">' + chinderHtml + '</ul></li>';//组合父级和子级标签
$("#side-menu").append(list);//添加至相应位置
}
}
});
});
附实例图:

版权声明:
作者:兴兴
文章:使用C#设计后台管理系统时,动态加载首页用户操作菜单的实例
链接:https://www.networkcabin.com/notes/473
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:使用C#设计后台管理系统时,动态加载首页用户操作菜单的实例
链接:https://www.networkcabin.com/notes/473
文章版权归本站所有,未经授权请勿转载。
THE END






