亲测可用的JS复制数据到剪切板实例
这两天在做一个项目的时候,客户提出来要在前端页面上加个复制按钮,点击按钮就把当前行的型号数据复制到剪切板。我在网上找了一些JS复制数据到剪切板的代码作为参考,实际情况就是要么是无效、要么会影响现有的页面显示效果。最后通过思考整合,封装了一个比较合适好用的js复制数据到剪切板的方法。
实例代码:
function copyToClipboard(text) {
if (text.indexOf('-') !== -1) {
let arr = text.split('-');
text = arr[0] + arr[1];
}
var textArea = document.createElement("textarea");
textArea.style.position = 'fixed';
textArea.style.top = '0';
textArea.style.left = '0';
textArea.style.width = '2em';
textArea.style.height = '2em';
textArea.style.padding = '0';
textArea.style.border = 'none';
textArea.style.outline = 'none';
textArea.style.boxShadow = 'none';
textArea.style.background = 'transparent';
textArea.value = text;
document.body.appendChild(textArea);
textArea.select();
try {
var successful = document.execCommand('copy');
} catch (err) {
alert('该浏览器不支持点击复制到剪贴板');
}
document.body.removeChild(textArea);
}调用方法:
copyToClipboard("你想要复制的内容");
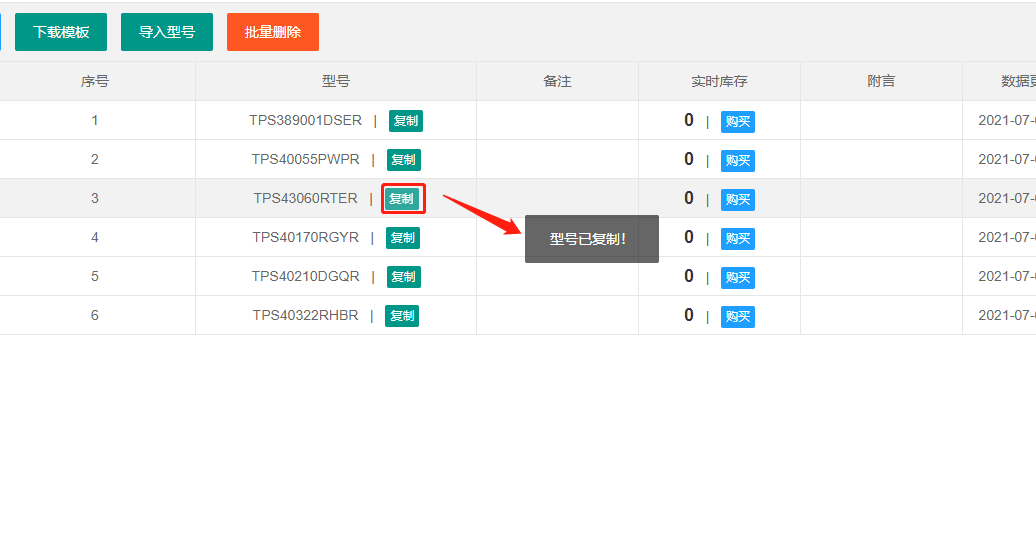
实现效果:

版权声明:
作者:兴兴
文章:亲测可用的JS复制数据到剪切板实例
链接:https://www.networkcabin.com/notes/2484
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:亲测可用的JS复制数据到剪切板实例
链接:https://www.networkcabin.com/notes/2484
文章版权归本站所有,未经授权请勿转载。
THE END






