Layui.Table跨页多选及换页恢复勾选
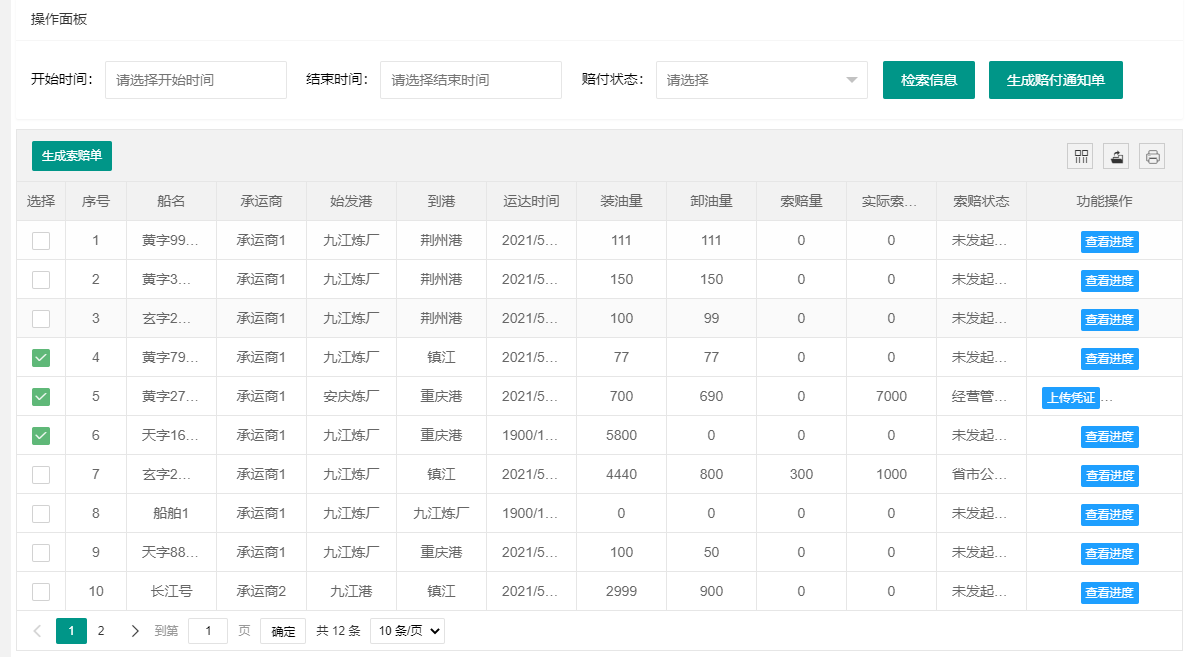
这两天项目开发过程中遇到了一个场景,需要layuitable支持跨页多选,去layui官网看了一下文档发现没有checkbox跨页复选或多选的相关实例和说明,只能自己去百度查阅资料了,经过一番查找和修改,完美实现了这个跨页多选(翻页复选)以及翻页后重新选中的功能,具体实现功能如下图:
1.首先在第一页选中三条数据

2.然后第二页选中一条数据

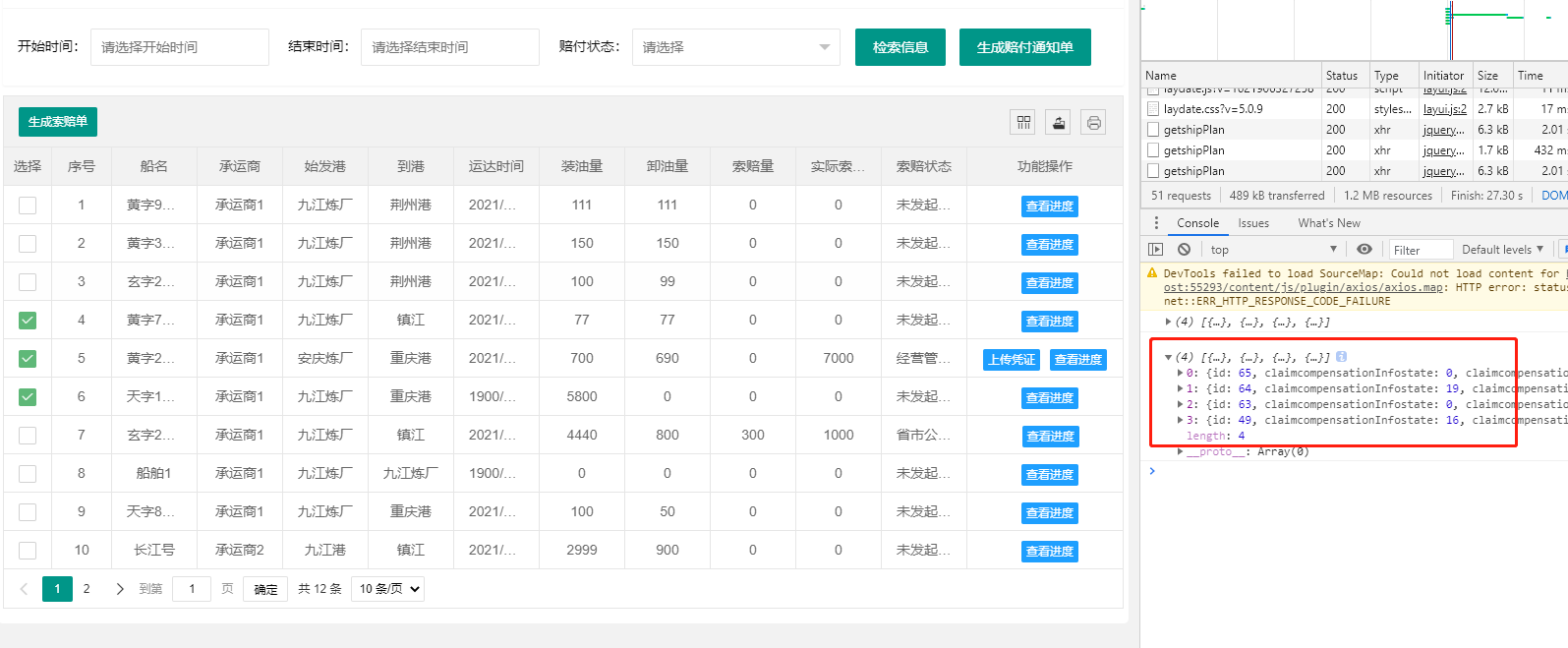
3.回到第一页自动勾选之前选中的三条数据,然后点击输出目前选中的数据,在控制台打印出来四条数据,完美实现该功能

4.具体实现代码如下(需要关注三个位置:done表格加载完毕方法,cols中复选框栏定义,table.on中对复选框选中或取消的状态定义):
<script>
layui.use(['table', 'form', 'upload','laydate'], function () {
// 设置全局变量以保存选中行信息(仅需要id的话在你的业务位置调用ids即可,数据格式是int数组)
let ids = new Array();
// 存储所有选中的数据(需要行内全量数据在你的业务位置调用lists即可,数据格式是对象集合)
var lists = new Array();
// 保存当前页全部数据id,点击全选时使用
let tableIds = new Array();
//第一个实例
table.render({
elem: '#currentTableId'
, method: "post"
, dataType: "Json"
, id: 'layuiReload'
, url: '/page/severalquality/getshipPlan' //数据接口
, toolbar: '#toolbarTem'
, page: true //开启分页
, done: function (res, curr, count) {
// 设置当前页全部数据id到全局变量
tableIds = res.data.map(function (value) {
return value.id;
});
// 设置当前页选中项
$.each(res.data, function (idx, val) {
if (ids.indexOf(val.id) > -1) {
val["LAY_CHECKED"] = 'true';
//找到对应数据改变勾选样式,呈现出选中效果
let index = val['LAY_TABLE_INDEX'];
$('tr[data-index=' + index + '] input[type="checkbox"]').click();
form.render('checkbox'); //刷新checkbox选择框渲染
}
});
// 获取表格勾选状态,全选中时设置全选框选中
let checkStatus = table.checkStatus('test');
if (checkStatus.isAll) {
$('.layui-table-header th[data-field="0"] input[type="checkbox"]').prop('checked', true);
form.render('checkbox'); //刷新checkbox选择框渲染
}
}
, cols: [[ //表头
{ field: 'id', title: '数据编号', sort: true, hide: true }
, { field: 'id', sort: true, type: 'checkbox' }//在此声明表格复选框
, { field: 'DataNumber', align: 'center', title: '序号', width: 60, type: 'numbers' }
, { field: 'shiptitle', align: 'center', title: '船名' }
, { field: 'carrierstitle', align: 'center', title: '承运商' }
, { field: 'startPortName', align: 'center', title: '始发港' }
, { field: 'destPortName', align: 'center', title: '到港' }
, { field: 'arrivalTime', align: 'center', title: '运达时间' }
, { field: 'shipmentTon', align: 'center', title: '装油量' }
, { field: 'realTon', align: 'center', title: '卸油量' }
, {
field: 'superConsumption', align: 'center', title: '是否超耗索赔', hide: true, templet: function (res) {
if (res.superConsumption == true) {
return "是";
} else {
return "否";
}
}
}
, { field: 'claimSum', align: 'center', title: '索赔量' }
, { field: 'practicalprice', align: 'center', title: '实际索赔金额' }
, { field: 'claimcompensationInfostateName', align: 'center', title: '索赔状态' }
, { field: 'auditremark', align: 'center', title: '审核备注', hide: true }
]]
});
//使用on监听checkbox选中状态并进行处理(tableFilter为table的lay-filter值)
table.on('checkbox(tableFilter)', function (obj) {
if (obj.checked == true) {
if (obj.type == 'one') {
ids.push(obj.data.id);
lists.push(obj.data);
} else {
for (let i = 0; i < tableIds.length; i++) {
//当全选之前选中了部分行进行判断,避免重复
if (ids.indexOf(tableIds[i]) == -1) {
ids.push(tableIds[i]);
var checkStatus = table.checkStatus('layuiReload'); //layuiReload 为table声明的id
lists.push(checkStatus.data[i]);
}
}
}
} else {
if (obj.type == 'one') {
let i = ids.length;
while (i--) {
if (ids[i] == obj.data.id) {
ids.splice(i, 1);
lists.splice(i, 1);
}
}
} else {
let i = ids.length;
while (i--) {
if (tableIds.indexOf(ids[i]) != -1) {
ids.splice(i, 1);
lists.splice(i, 1);
}
}
}
}
});
</script>
版权声明:
作者:兴兴
文章:Layui.Table跨页多选及换页恢复勾选
链接:https://www.networkcabin.com/notes/2394
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:Layui.Table跨页多选及换页恢复勾选
链接:https://www.networkcabin.com/notes/2394
文章版权归本站所有,未经授权请勿转载。
THE END






