使网站全局变灰色的三种CSS样式
在纪念某些节日的时候,好多平台和网站会把全局变成灰色,其实方法是比较简单的,把CSS放在网站的head中就可以实现这种效果了,下面提供三种样式:
样式一:
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>
样式二:
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}样式三:
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);">
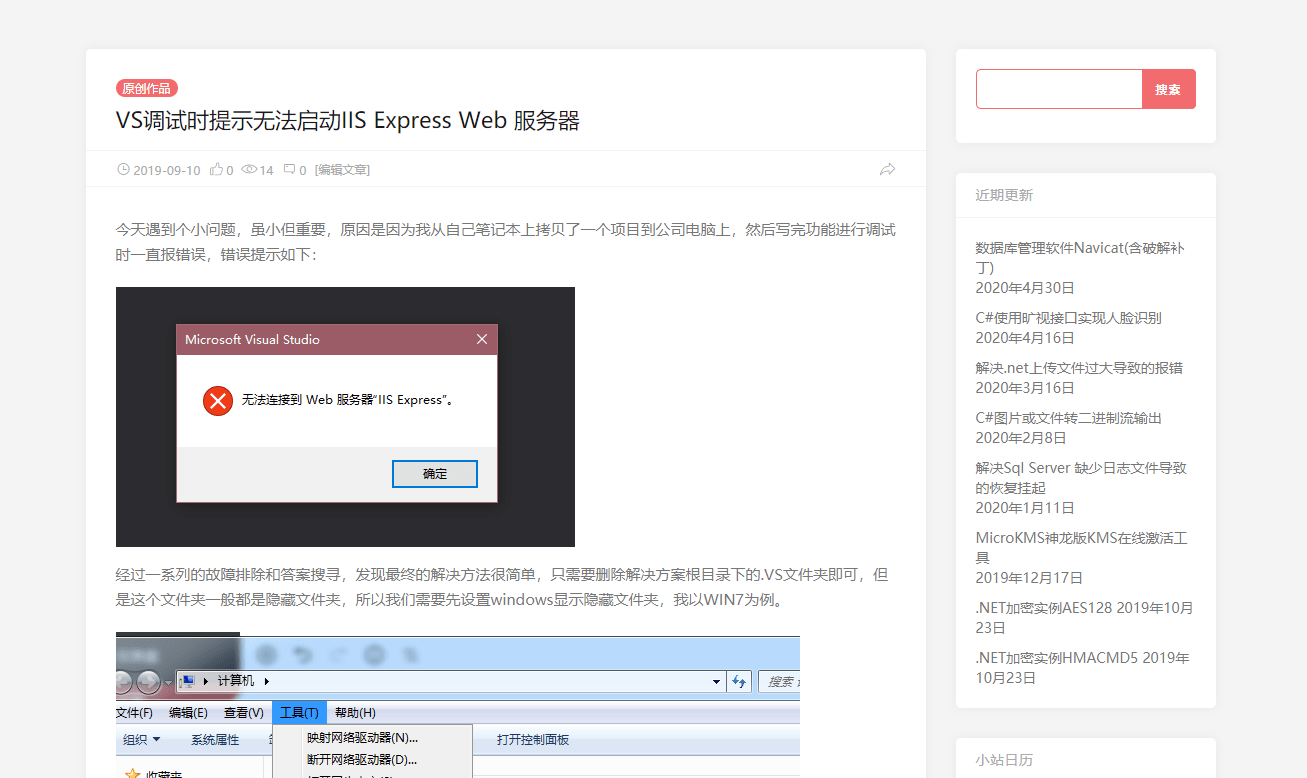
对比图(未设置):

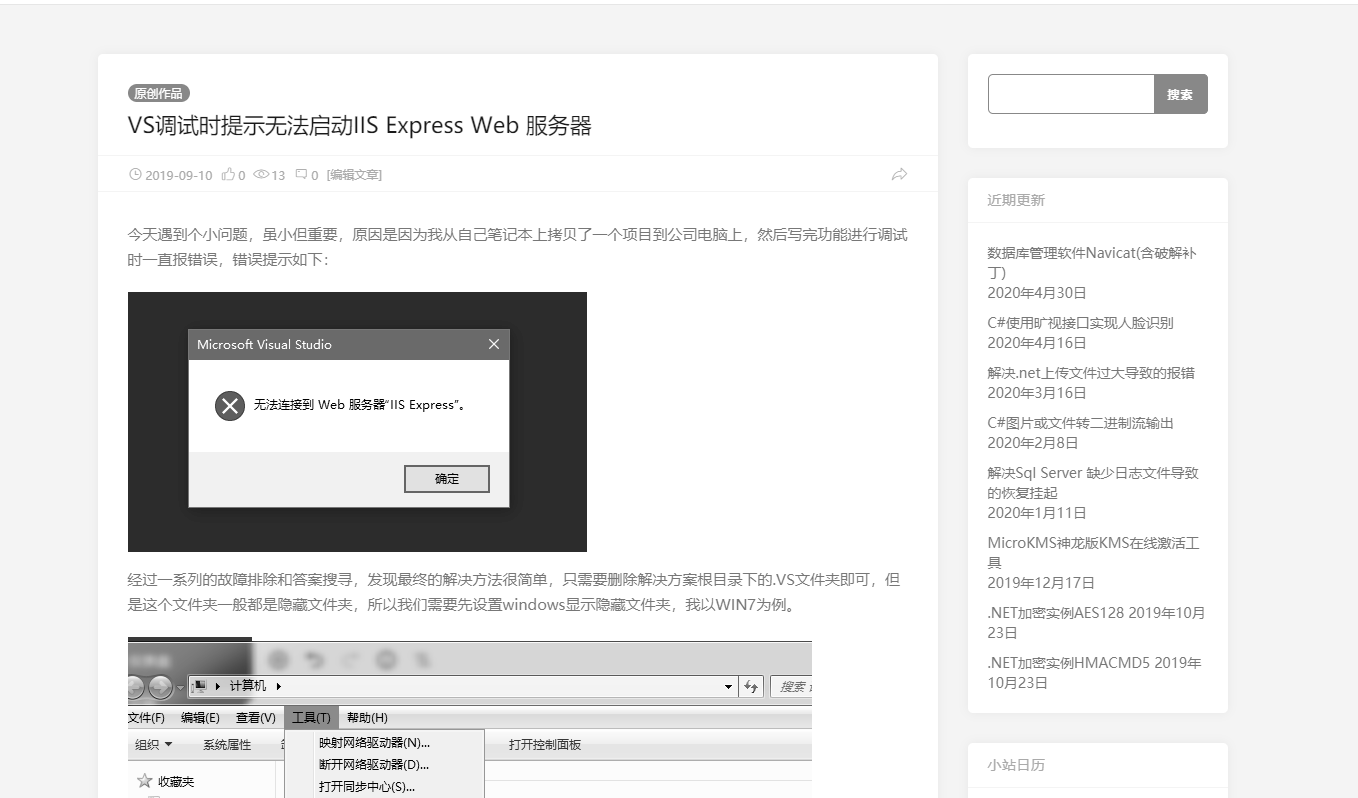
对比图(已设置):

版权声明:
作者:兴兴
文章:使网站全局变灰色的三种CSS样式
链接:https://www.networkcabin.com/notes/1446
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:使网站全局变灰色的三种CSS样式
链接:https://www.networkcabin.com/notes/1446
文章版权归本站所有,未经授权请勿转载。
THE END






