bootstrap-table自动选中数据匹配行
在前两天开发过程中,使用bootstrap-table遇到了一个问题,根据后台返回的数据来跟表中的某字段匹配,如果匹配就直接选中该行,其实如果说是获取当前表格的选中行还比较好做,但是对比后自动选中某行还是使用bootstrap-table后第一次做,最后想到了一种实现思路,经过调试后可以实现这种效果,但是用了双重for循环,效率比较低,如果大家有更好的实现方式可以在下方留言。
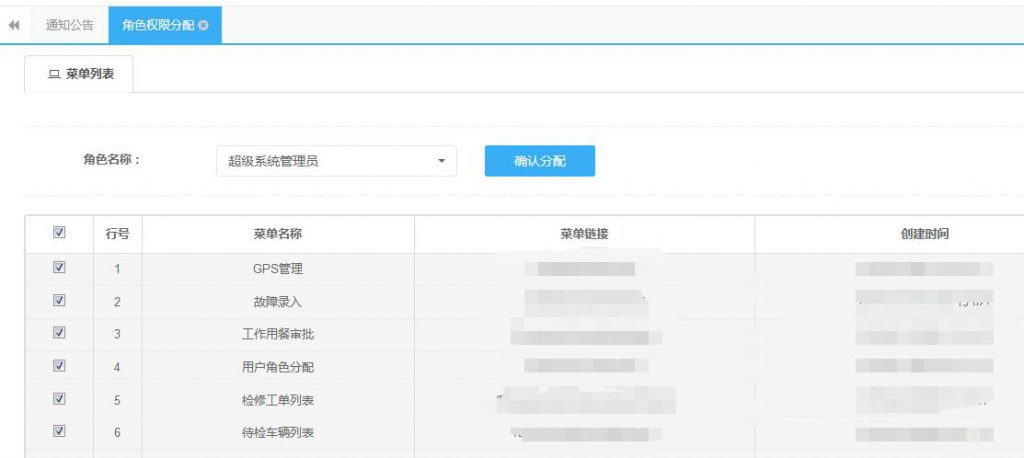
实现效果(下拉框选中某项后从数据库读数据,然后与表格内Id对比,匹配则自动选中):

之前用easyUI实现过类似的需求,先把easyUI的代码丢上来吧,可能以后还会用得到。
$("#Shops").combobox({
url: '/RepayCarRelation/GetAllShop',
width: 180,
valueField: "Id",
textField: "Name",
panelHeight:300,
onChange: function (newValue, oldValue) {
$('#pressure').datagrid('clearChecked');
LoadData(newValue);
}
});
});
function LoadData(newValue) {
$.ajax({
url: "/RepayCarRelation/GetCarRelationById",//请求地址
type: "POST",
data: { startshopid: newValue },
success: function (data) {
for (var i = 0; i < data.length; i++) {
$('#pressure').datagrid('selectRecord', data[i].EndShopId);
}
}
});
}那么重点来了,用bootstrap-table怎么实现呢? 思路如下:首先给个bootstrap-table显示所有可选项,然后给下拉框写一个选中事件,当选中某项时获取value值,根据这个value值去查询数据,得到数据后获取当前bootstrap-table的所有行,然后循环所有行与查询得到的数据对比,如果数据对比成功则选中对应的行即可。
直接抛代码出来:
//选中事件
function selectOnchang(obj) {
var value = obj.options[obj.selectedIndex].value;
$.ajax({
url: "/MenuRights/GetMenuRightsEntitiesByClassifyId",
type: "POST",
data: { adminClassifyID: value },
success: function (data) {
var rows = $('#table').bootstrapTable('getData');//行的数据
for (var a = 0; a < rows.length; a++) {
$('#table').bootstrapTable('updateRow', {
index: a,
row: {
check: false
}
});
}
for (var b = 0; b < rows.length; b++) {
for (var c = 0; c < data.data.length; c++) {
if (rows[b].Id == data.data[c].MenuId) {
$('#table').bootstrapTable('updateRow', {
index: b,
row: {
check: true
}
});
}
}
}
}
});
}其实实现思路还是相对比较简单的,如果大家有更好的实现方式,可以留言交流。
2019.4.13更新获取bootstrap-table选中行数据:
var getSelectRows = $("#table").bootstrapTable('getSelections', function (row) { return row; });直接循环getSelectRows 然后打点取相应字段内容即可。
版权声明:
作者:兴兴
文章:bootstrap-table自动选中数据匹配行
链接:https://www.networkcabin.com/original/1135
文章版权归本站所有,未经授权请勿转载。
作者:兴兴
文章:bootstrap-table自动选中数据匹配行
链接:https://www.networkcabin.com/original/1135
文章版权归本站所有,未经授权请勿转载。
THE END







